Criar Site: Guia Completo do Iniciante Como Criar um Site em 2024
Se você está pensando em criar site ou deseja refazer seu site atual para que ele se torne mais moderno e responsivo, então terá que enfrentar algumas decisões básicas, mas importantes.
Neste guia, vamos ajudá-lo com essas decisões, mostrando suas opções e explicando como criar um site passo a passo para você que é iniciante. Cobriremos desde entender o tipo de website de que você precisa e escolher um nome de domínio, até os toques finais que ajudarão você a lançar seu website com sucesso, independentemente dos seus objetivos.
Dica: Ter o seu website ficou mais fácil do que nunca com o suporte da inteligência artificial. Veja como criar site com IA fácil e profissional em poucos minutos sem precisar saber nada de código HTML, apenas escrevendo.
Além disso, mostraremos a você como usar sistemas e ferramentas para fazer site. Como exemplo, explicaremos como você pode criar um website passo a passo com um dos sistemas de gerenciamento de conteúdo (CMS) mais populares: WordPress.org.
Espero que você esteja animado com a perspectiva de ter seu site. Agora, vamos analisar quais são as etapas que você precisa seguir para acertar.
Que Tipo de Site Criar
Existem diferentes tipos de sites. O tipo ou os tipos de combinação escolhidos dependerão do que você deseja alcançar com seu site e das funcionalidades necessárias para isso.
A seguir estão os principais tipos de sites:
- Blog ou site com blog – Também conhecido como weblog, blog é um site que é escrito por um indivíduo ou por um pequeno grupo de pessoas. Um blog pode ser um recurso extra para qualquer site, ou pode ser um tipo separado de site por conta própria. Blogs são geralmente organizados em ordem cronológica, com a entrada mais recente no topo da página principal e entradas mais antigas para o fundo.
- Site cartão de visita. Para algumas pequenas empresas, criar um site simples de uma página com o nome, descrição, informações de contato e talvez um logotipo pode ser tudo o que é necessário. Você também pode incluir algumas informações sobre o produto, mas o conceito básico é um site de uma página que representa sua empresa ou você mesmo.
- Site portfólio. Um site de portfólio é semelhante ao site de cartão de visita, exceto que você terá uma seção na página da web na qual você exibe seu trabalho e oferece às pessoas opções para entrar em contato com você. Os estúdios de fotografia costumam usar esse tipo de site, assim como empresas de design e outros empreendimentos criativos.
- Site catálogo de produtos. Esse tipo de website é uma extensão dos esforços de vendas e marketing da sua empresa. Você poderá incluir produtos e serviços que sua empresa oferece para os visitantes navegarem. Este website pode incluir algumas diretrizes de preços, mas não permite que os clientes façam compras on-line.
- Site de comércio eletrônico. Ao criar site de comércio eletrônico, você poderá exibir seus produtos ou serviços e permitir que os visitantes comprem on-line. No início, o processo de instalação de um site de comércio eletrônico pode parecer assustador, mas hoje existem muitos métodos e ferramentas simplificadas na Internet que permitirão a venda on-line
Ferramenta Certa para Criar Site
Escolher a plataforma para criar site será uma das decisões mais importantes que você toma. Essa escolha é fundamental porque você ficará vinculado a essa plataforma por algum tempo e nunca é fácil (ou possível) mover seu website de uma plataforma para outra.
As soluções de criação de sites podem ser divididas em dois grupos: sistemas de gerenciamento de conteúdo auto-hospedado e plataformas para construir site com hospedagem inclusa.
A melhor e mais popular ferramenta para criar um website é o sistema de gerenciamento de conteúdo WordPress (CMS). É recomendado por 90% dos especialistas que pesquisamos. Você pode criar qualquer site com o WordPress, seja um site de cartão de visita de uma página, um site com um blog e até mesmo um e-commerce.
Escolha um Nome de Domínio e um Provedor de Hospedagem
Para criar seu novo site com a plataforma WordPress recomendada, você precisará de um nome de domínio e provedor de hospedagem de sites.
Registrar um Domínio
Uma vez que você selecionou a plataforma certa para o seu site, você precisa começar a pensar em um nome de domínio. Este domínio será seunome.com, seunegocio.com ou algo semelhante.
Se você mesmo estiver fazendo marketing, use seu primeiro e último nome como jairbolsonaro.com. Mesmo que você não esteja se promovendo, não é uma má ideia ter seu nome como domínio agora, caso queira usá-lo no futuro. Se você está comercializando o seu negócio, você vai querer usar o nome da sua empresa. Pense “seunegocio.com”.
Para a maioria dos sites, o primeiro objetivo ao escolher um nome de domínio é obter o domínio de nível superior .com ou .com.br sempre que possível.
Provedor de Hospedagem de Sites (Site Host)
Depois de escolher um nome de domínio, selecionar serviços de hospedagem confiáveis será uma das decisões mais importantes que você irá tomar. Em grande medida, a funcionalidade e o desempenho do seu site dependerão do seu provedor de hospedagem.
O provedor garante que seu site esteja disponível para possíveis leitores 24 horas por dia, 7 dias por semana, e é onde seus arquivos são armazenados on-line. É uma peça importante do quebra-cabeça para criar um site de sucesso na Internet. Portanto, é crucial que você escolha um provedor confiável.
Hospedagem de Sites Hostgator
Dica: Para criar site, recomendamos altamente o Hostgator Brasil , que hospeda mais de 2 milhões de sites em todo o mundo. Sem contar que eles oferecem uma oferta exclusiva que inclui um NOME DE DOMÍNIO GRATUITO e uma garantia de reembolso de 30 dias.
Instalar e Configurar WordPress CMS
Existem duas maneiras de instalar o WordPress: instalação com um clique (recomendado) e instalação manual (avançado)
Instalação com um clique
Embora cada host tenha um painel de controle ligeiramente diferente, o processo de instalação será semelhante. Você verá um ícone no painel de controle do host que diz “Instalar o WordPress”. É tão simples quanto clicar no ícone e seguir as instruções passo a passo para instalar a versão mais recente do WordPress.
A empresa de hospedagem de sites Hostgator é recomendado pelo WordPress.org como uma das melhores e mais utilizadas do mundo da hospedagem. Esta seção fornece informações detalhadas para ajudá-lo a se inscrever na conta de hospedagem de sites Hostgator Brasil. Nós também incluímos imagens no passo a passo a seguir:
Como Criar um Site WordPress no Hostgator
- Clique neste link para obter a oferta especial da Hostgator.

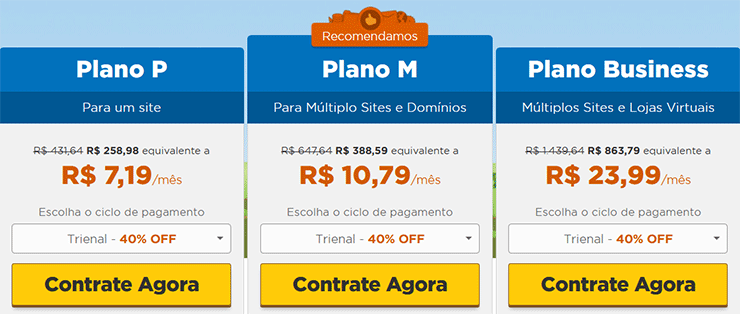
- Você deve começar selecionando o seu plano. São 3 as opções disponíveis:
- Plano P – Permite hospedar apenas um website ou blog
- Plano M – Permite hospedar sites ou blogs ilimitados com 100 GB de transferência mensal
- Plano Business – Permite hospedar sites ou blogs ilimitados com 150 GB de transferência mensal
Se você estiver aprendendo como criar um site ou blog, opte pelo básico (Plano P) – O plano básico deve ser capaz de cobrir todas as suas necessidades de iniciante.
- Na tela seguinte você deve registrar seu nome de domínio. Basta digitar um nome desejado na caixa “Escolha o domínio” e o Hostgator mostrará se ele está disponível ou não para registro. Se não, ele irá fornecer-lhe uma lista de nomes semelhantes para você escolher.
-
Após selecionar seu domínio, confirme os dados do plano escolhido. Caso não esteja satisfeito, clique no botão “Alterar” para mudar o plano de hospedagem e a duração.
Dica: É recomendável escolher o pacote de 36 meses que, por ser o mais longo, tem o maior desconto no preço. Só escolha as outras opções de prazo se quiser realmente contratar um plano de menor duração.
- Depois de confirmar seu plano de hospedagem de sites, na mesma página, mais abaixo, você deve preencher suas informações pessoais, incluindo os dados de pagamento. Este passo não leva mais de 2 minutos.
- Depois de inserir suas informações de pagamento, você pode se sentir livre para desmarcar os “Itens Adicionais” – você sempre pode obtê-los mais tarde quando achar necessário.
- Selecione a opção “Eu li e concordo com os Termos de Serviço e Política de Privacidade.” e clique no botão “Finalizar Compra”.
- Após finalizar sua compra, pode levar alguns minutos para o HostGator registrar sua conta, então seja paciente. Você deve receber um email de confirmação quando sua conta estiver pronta.
- Quando você entrar na sua nova conta, você terá a opção de escolher um tema WordPress que vai permitir criar site profissional e responsivo. Se você não gostar de nenhum dos temas fornecidos pela Hostgator, basta acessar o repositório do WordPress.org e encontrar um de que goste.
- Depois de escolher um tema, tudo estará pronto para criar o seu site. Faça isso efetuando login no seu painel do WordPress.
- Ao fazer o login, você será recebido por uma mensagem de boas-vindas.
- Mas antes que seu site esteja funcionando, você será solicitado a dar um título ao seu site e nomeá-lo, bem como incluir uma descrição sobre ele para que seus visitantes em potencial pode ver o que é.
Tão simples quanto isso, seu novo site agora estará ao vivo e você pode começar a trabalhar nele imediatamente!
Instalar WordPress Manualmente
Alerta: Se o seu host não tiver a opção de instalação do WordPress com apenas um clique, você terá de instalar manualmente (para usuários avançados). Lembre-se de que uma empresa de hospedagem de sites que não oferece instalação com um clique no WordPress pode não ser sua melhor escolha.
Configurando o WordPress e gerenciando seu site
WordPress possui duas partes principais:
- Front-end é o que seus visitantes verão quando acessarem seu website. Muitas das tarefas executadas no back-end serão visíveis no front-end, como personalizações de temas, aprimoramentos de funcionalidade de plug-in e publicação de conteúdo. As ações também podem ser realizadas por você e seus visitantes diretamente do front-end do site, incluindo comentários e compartilhamento social.
- Back-end também conhecido como o painel do WordPress, permite-lhe gerir totalmente o conteúdo, a comunidade, a funcionalidade e o design do seu site . É acessível apenas por usuários que tenham uma conta no seu site. Para acessar o seu painel do WordPress, você precisa digitar seusite.com/wp-admin na barra de endereços do seu navegador e fazer o login usando seu nome de usuário e senha do WordPress.
Back-end, o Painel do WordPress
O painel é o centro da administração do site. Ele consiste em três partes principais do menu do lado esquerdo, barra de ferramentas superior e seção do meio. A coluna à esquerda do seu painel do WordPress é onde você encontrará todas as suas opções de administração e onde a maior parte do seu esforço criativo será focado.
Os itens de menu do lado esquerdo incluem o seguinte:
- Posts leva você para o local onde você irá escrever e publicar seus textos no WordPress.
- Mídia mostra todas as fotos, vídeos e arquivos que você enviou como parte de uma postagem ou página. Você também pode enviar arquivos diretamente para a seção de mídia.
- Páginas são geralmente paginas web estáticas e contínuas. Exemplos incluem a seção "Sobre nós" em um site da empresa ou na página "Serviços".
- Comentários são o que os visitantes comentam em resposta a uma de suas postagens ou páginas. Se você tiver comentários, um número dentro de um círculo vermelho aparecerá ao lado deste item de menu.
- Aparência contém temas, design e recursos relacionados à aparência do seu site.
- Plugins são mini programas extras que ajudam a aumentar a funcionalidade do seu site. Você pode usar plugins para transformar seu site em um site de associação, adicionar compartilhamento de mídia social, eliminar spam de comentários ou apenas fazer algo legal ou interessante com seus gráficos.
- Configurações são usadas para praticamente qualquer coisa. É o primeiro lugar que você deseja ir ao configurar um novo site.
Criar Site Profissional Cuidando da Aparência
O design é essencial para criar site profissional, e as pessoas formarão uma opinião sobre o seu negócio com base na aparência dele. Os visitantes tomarão uma decisão instantânea (em 3 segundos ou menos) se permanecerão em seu site ou seguirão em frente. Para causar impacto, é importante ter um ótimo design.
Dependendo do tipo do site e da maneira como você escolhe construí-lo, você terá algumas opções para selecionar um design para o seu site. Se você decidir usar o CMS ou o construtor da Web, estará lidando com o tema e os modelos pré-criados. As principais coisas a ter em mente sobre o design do seu site são as seguintes:
- Usar design limpo
- Certifique-se de que ele seja otimizado para dispositivos móveis
- Adapte o nicho e as metas do seu site
- Um layout de duas colunas é a melhor opção. Use elementos de design exclusivos
- Facilite a navegação
Se você estiver procurando opções personalizadas usando algumas das plataformas mencionadas acima ou criando um site a partir do zero, poderá recorrer ao um web designer / desenvolvedor profissional.
Design para seções diferenciadas e transições atrativas para ajudar o usuário a navegar e recompensá-los com base em seus níveis de envolvimento, interesses ou a profundidade do site em que eles exploram
Escrever e Preparar seu Conteúdo
Conteúdo é a informação que será apresentado em seu site. É importante criar e manter conteúdo útil, exclusivo e claro para que seus visitantes possam entender facilmente sua mensagem. Materiais mal escritos e mal apresentados podem frustrar e desencorajar os visitantes de permanecerem em seu site ou de voltarem.
Há duas questões que você deve considerar ao criar conteúdo:
- O conteúdo é relevante e estimulante para o seu público?
- Como o conteúdo deve ser apresentado ao seu público-alvo?
Hoje, os mecanismos de pesquisa recompensam (classificando-os na frente) o esforço para criar conteúdo de qualidade para educar as pessoas em seu nicho. Você terá que garantir que seu conteúdo seja: único, relevante, legítimo e atual.
Depois de ter uma visão geral do seu plano de site / sitemap, você pode detalhar conteúdo que você precisa criar para o lançamento de um site. Será importante criar conteúdo perene (conteúdo que não mudará muito e aparecerá nas páginas estáticas) e também é importante ter conteúdo novo em seu site regularmente.
Antes e Depois de Criar Site
Lançar o seu site é um processo empolgante e as pessoas estão ansiosas para vê-lo ao vivo o mais rápido possível. Com toda a emoção, muitas vezes as pessoas ignoram o passo de teste. É fundamental que você teste seu website antes de ser publicado. O processo de teste pode parecer complicado e você não sabe ao certo por onde começar. Estamos aqui para dizer que não é tão complicado, basta verificar cuidadosamente os seguintes pontos:
- Materiais relacionados ao conteúdo (ortografia, pontuação, etc.)
- Elementos relacionados ao projeto (imagens, fontes, etc.)
- Itens de desenvolvimento Web (URLs, links quebrados, etc)
- Detalhes de otimização de mecanismos de pesquisa (tags de título, metadados, etc)
- Áreas de administrador de rede (hospedagem, sistema de backup, etc)
Google Analytics
Mesmo com um orçamento apertado, você pode usar ferramentas gratuitas como o Google Analytics para obter muitos dados sobre como seu site está sendo usado, incluindo sobreposições de suas páginas para ver em quais links as pessoas clicam mais, bem como a capacidade de acompanhar os funis de conversão
Pós-lançamento. Depois que seu site for publicado, você precisa ter uma estratégia para decidir o que fazer e como manter seu site. Aqui estão algumas coisas básicas a serem consideradas:
- Prepare seu site para promoção.
- Prepare-se para medir estatísticas do site.
- Encontre manutenção se e quando necessário.
- Faça backup do seu site. Feedback do visitante.
Os sites de comércio eletrônico que fazem alterações com base nos testes de usabilidade normalmente vêem aumento de vendas de 83% . Vale a pena gastar esse dinheiro fazendo os testes
Conclusão
Esperamos que este guia tenha lhe dado uma idéia básica do que você precisará criar site de sucesso mesmo sendo um iniciante no assunto. Há mais coisas para aprender, por isso, sinta-se à vontade para visitar nossas páginas de Recursos e Guias para melhorar suas habilidades como webmaster.
Reportar erro